Nút liên hệ là một phần quan trọng của mọi website, giúp khách truy cập dễ dàng kết nối với bạn. Với WordPress, bạn có thể tạo nút liên hệ đẹp mắt mà không cần biết lập trình, thông qua các plugin hoặc tùy chỉnh CSS đơn giản.
Cách 1: Sử dụng Plugin
- Ưu điểm:
- Dễ dàng cài đặt và sử dụng.
- Nhiều tùy chọn thiết kế và chức năng.
- Phù hợp với người mới bắt đầu.
- Một số plugin phổ biến:
- WP Call Button
- Contact Form by BestWebSoft
- Các plugin về chat trực tuyến như Zalo chat, Messenger chat…
- Cách thực hiện:
- Vào “Plugins” -> “Add New” trong trang quản trị WordPress.
- Tìm kiếm và cài đặt plugin bạn muốn sử dụng.
- Kích hoạt plugin và làm theo hướng dẫn để thiết lập nút liên hệ.
Cách 2: Tùy chỉnh code (mình sẽ hướng dẫn chuyên sâu hơn)
Bước 1 : Chúng ta cần cài 1 plugin tên là : WPCode Lite
Bước 2 : Chuẩn bị code:
<div class="buianhweb-contact-mb">
<div class="nav-slot bg-white round-top-left">
<a href="https://maps.app.goo.gl/ueUSfzVmpTuxXnoAA" target="_blank" class="nav-link" >
<span class="icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/placeholder.png" alt="Map">
</span>
</a>
</div>
<div class="nav-slot bg-white">
<a href="https://zalo.me/0374686626" target="_blank" class="nav-link" >
<span class="icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/iconzalo.png" alt="Zalo">
</span>
</a>
</div>
<div class="nav-slot curve">
<a href="tel:0374686626" target="_blank" role="button" class="floating-button">
<span class="icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/phone-call-1.png" alt="Message">
</span>
</a>
</div>
<div class="nav-slot bg-white">
<a href="https://m.me/buianhhweb" class="nav-link" title="Testimoni" >
<span class="icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/messenger.png" alt="Message">
</span>
</a>
</div>
<div class="nav-slot bg-white round-top-right">
<a href="https://buianhweb.com" target="_blank" class="nav-link" title="menu" >
<span class="icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/menu.png" alt="Message">
</span>
</a>
</div>
</div>
<div class="buianhweb-contact-pc">
<div class="nut-lien-he">
<a href="https://maps.app.goo.gl/dtXzJu2YCxzWRB9B6">
<span class="anh-icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/02/google-maps.png" alt="Map">
</span>
</a>
</div>
<div class="nut-lien-he">
<a href="https://zalo.me/0374686626">
<span class="anh-icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/02/Icon_of_Zalo.svg.webp" alt="Zalo">
</span>
</a>
</div>
<div class="nut-lien-he">
<a href="https://m.me/buianhweb">
<span class="anh-icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/02/messenger.png" alt="Message">
</span>
</a>
</div>
<div class="nut-lien-he active">
<a href="tel:0374686626">
<span class="anh-icon">
<img src="https://buianhweb.com/wp-content/uploads/2025/03/telephone.png" alt="Call">
</span>
<span class="text-mb"> 0374 686 626 </span>
</a>
</div>
</div>
<style>
.bg-white {
background: white;
}
.buianhweb-contact-mb{
display: flex;
justify-content: center;
flex-direction: row;
width: 100%;
height: 50px;
filter: drop-shadow(0 0 5px rgba(31, 31, 31, 0.1));
position: fixed;
bottom: 0;
z-index: 999;
}
.nav-slot.curve a{
margin-bottom: -4px;
}
.buianhweb-contact-mb .nav-slot {
flex-basis: 15%;
text-align: center;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.buianhweb-contact-mb .nav-link {
width: 25px;
height: 25px;
align-items: center;
color: #000;
border-radius: 50rem;
margin-top: -2px;
transition: 0.3s all;
}
.buianhweb-contact-mb .nav-link:hover {
transition: 0.3s all;
background: rgba(31, 31, 31, 0.1);
}
.buianhweb-contact-mb .curve {
flex-basis: auto !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff'%3E%3Cpath d='M99,0A36.33,36.33,0,0,0,70,15,25,25,0,0,1,30,15,36.33,36.33,0,0,0,1,0H0V50H100V0Z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: cover;
background-position-y: center;
width: 100px;
}
.buianhweb-contact-mb .floating-button {
position: fixed;
width: 50px;
height: 50px;
line-height: 3;
text-align: center;
color: #ffce54;
border-radius: 50%;
bottom: 35px;
background-image: linear-gradient(to right, #6a11cb 0%, #2575fc 100%);
z-index: 1;
transition: 0.3s all;
}
.buianhweb-contact-mb .round-top-left {
border-top-left-radius: 15px;
}
.buianhweb-contact-mb .round-top-right {
border-top-right-radius: 15px;
}
.buianhweb-contact-mb img {
width: 25px;
height: 25px;
}
.buianhweb-contact-pc {
position : fixed;
bottom : 10px;
left: 10px;
}
.buianhweb-contact-pc .nut-lien-he.active .anh-icon {
width : 40px;
height : 40px;
margin-right: 5px ;
}
.buianhweb-contact-pc .nut-lien-he {
margin-bottom : 10px;
}
.buianhweb-contact-pc .nut-lien-he .anh-icon img{
width : 40px;
height : 40px;
}
.buianhweb-contact-pc .nut-lien-he a{
text-decoration: none;
}
.buianhweb-contact-pc .nut-lien-he.active a{
display: flex;
align-items: center;
text-decoration: none;
color: #222;
font-weight: bold;
}
.nut-lien-he.active {
display: flex;
align-items: center;
justify-content: center;
background: #fff;
padding-right: 5px;
border-radius: 99px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
gap: 10px;
}
@media screen and (max-width: 767px) {
.buianhweb-contact-pc {
display: none !important;
}
}
@media screen and (min-width: 768px) {
.buianhweb-contact-mb {
display: none !important;
}
}
</style>
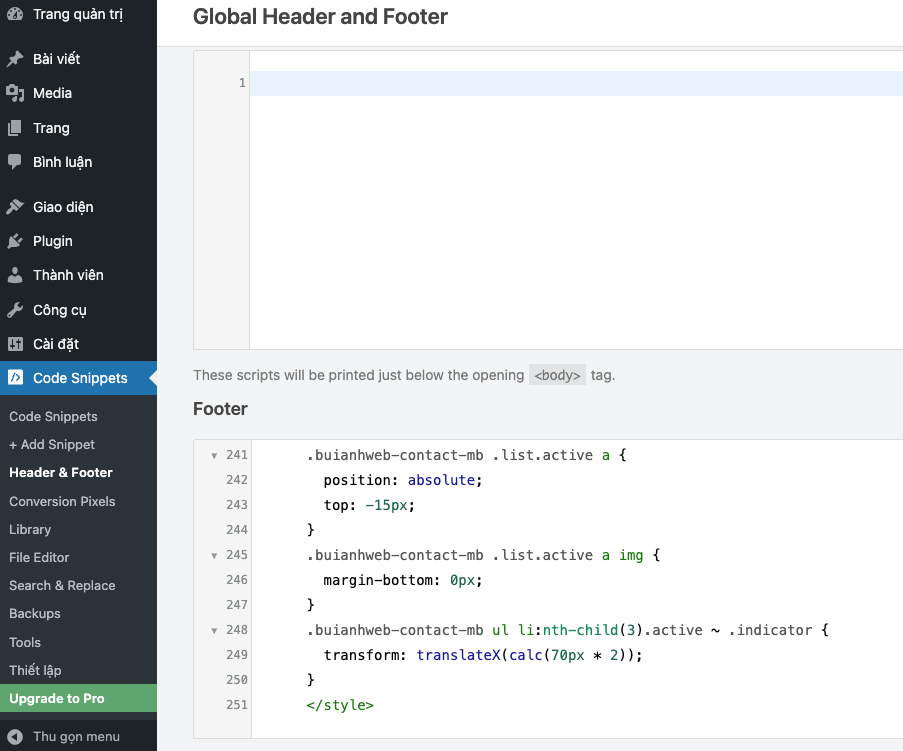
Bước 3: Sau khi có code chúng ta vào plugin : Code Snippets – header & Footer và dán đoạn code trên vào phần Footer sau đó ấn Save là xong